Progressive Images
All JPEG and PNG images get progressive scans by default.
Thinking about what's best for your customers we ensure that everything gets as optimized as possible by default. If somehow you want to disable progressive scans on your images we have an option called so you can disable this if you want.
option is only available to jpg, png and webp.
What are Progressive Scans?
Progressive scan is a technology that breaks down your image in fully renderable layers. Picture that you have a pretty good looking and heavy image on your side and your end-user has a poor internet connection. It would take ages for him to start seeing the image as it would take several seconds for it to load. With progressive scans you are able to provide a low resolution version of your image when the user downloads ~10% of it.
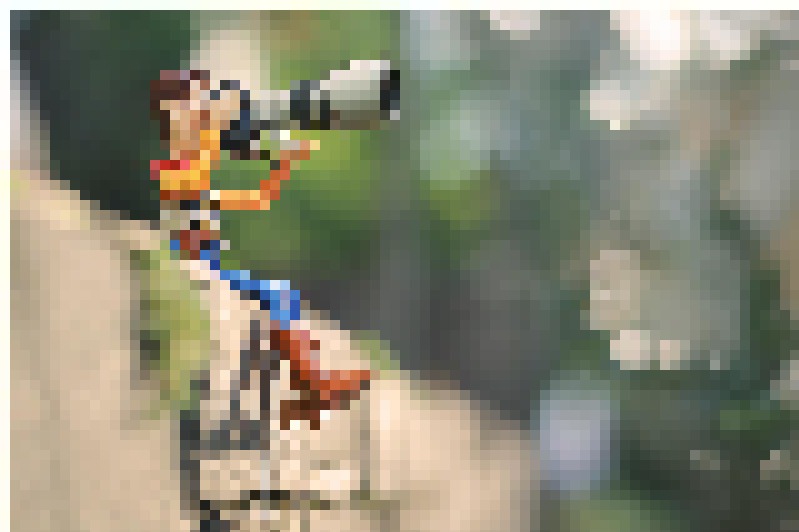
The image at ~10%

The image at 100%

Disabling Progressive Scans
Although it's not recommended, you can just pass the option on the URL as explained below.
https://img.imageboss.me /mywebsite-images /width /700 /examples/02.jpg
Using ImageBoss Web Library
<img
src="data:image/gif;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs="
data-imageboss-src="/examples/02.jpg"
data-imageboss-operation="width"
data-imageboss-options="progressive:false"
width="700"
/>
How to force progressive scans on all images?
If you don't have control over the kind of images your users can submit, you can use the option on your URL and always convert all your images to jpg regardless of its original format.
https://img.imageboss.me /mywebsite-images /width /700 /examples/02.jpg
This will convert your images to JPEG and serve it with progressive scans by default. You can read more about option here.
